/* Add the terms of use box to a Gravity Forms field with the class of terms-and-conditions-field */
add_filter('gform_field_content', 'add_terms_and_conditions_field', 10, 5);
function add_terms_and_conditions_field($content, $field, $value, $lead_id, $form_id) {
if($field->cssClass == 'terms-and-conditions-field' && RG_CURRENT_VIEW != 'entry') {
/* If using content directly then add it here */
$terms_and_conditions_content = '<p>Terms of use here</p>';
/* If using content from a page then add it here */
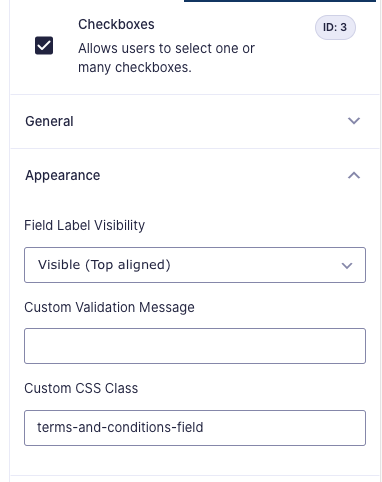
$terms_and_conditions_page_id = 3;
$terms_and_conditions_content = get_post_field('post_content', $terms_and_conditions_page_id);
$terms_and_conditions_box_code = '<div class="terms-and-conditions-field-box">'.$terms_and_conditions_content.'</div>';
$terms_and_conditions_box_css = '<style type="text/css">
.terms-and-conditions-field-box {
display: block;
border: 1px solid #CCC;
padding: 20px;
height: 200px;
overflow: scroll;
margin: 0 0 10px 0;
}
</style>';
$content = $terms_and_conditions_box_code.$terms_and_conditions_box_css.$content;
}
return $content;
}
/* Add JS to check the scroll position of the terms and disable or enable the checkbox */
add_action('gform_register_init_scripts', 'add_terms_and_conditions_js', 10, 2);
function add_terms_and_conditions_js($form, $field_values) {
/* Add some JS to check if the visitor has scrolled */
$js = 'jQuery(function() {
jQuery(".terms-and-conditions-field input.gfield-choice-input").each(function() {
if(!jQuery(this).is(":checked")) {
jQuery(this).prop("disabled", true);
}
});
jQuery(".terms-and-conditions-field-box").on("scroll", function(e) {
if(jQuery(this).scrollTop() + jQuery(this).innerHeight() >= jQuery(this)[0].scrollHeight) {
jQuery(this).parent(".terms-and-conditions-field").find("input.gfield-choice-input").prop("disabled", false);
}
});
});';
/* Check if the form has a terms of use field before adding the JS */
$form_has_terms_and_conditions_field = 0;
foreach($form['fields'] as $field) {
if(strpos($field->cssClass, 'terms-and-conditions-field') !== false) {
$form_has_terms_and_conditions_field = 1;
}
}
if($form_has_terms_and_conditions_field) {
GFFormDisplay::add_init_script($form['id'], 'terms_and_conditions_js', GFFormDisplay::ON_PAGE_RENDER, $js);
}
}