GetAddress.io is an address lookup service that allows you to autocomplete addresses based on part of the address or a postcode.
In this tutorial, I’ll show you how to apply it to the standard address field in Gravity Forms.

In this tutorial, I’ll show you how to apply it to the standard address field in Gravity Forms.

First things first, you’ll need to sign up for an account with GetAddress.io and get an API key which we’ll use in the code below.
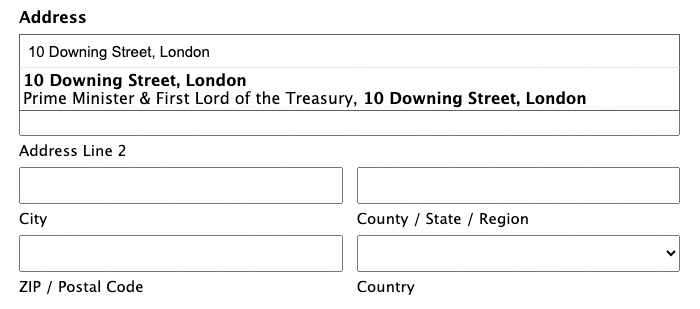
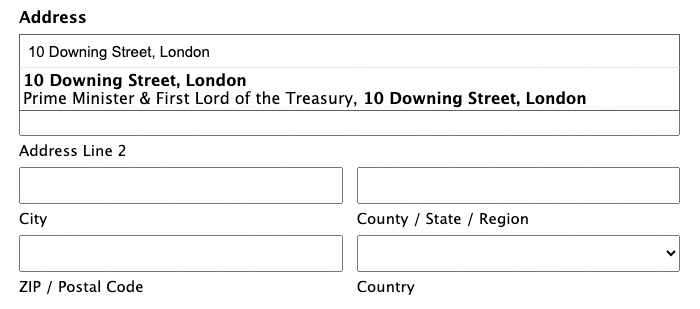
Then on your form, add an address field and in the Appearance options add the class getaddress-address-field to the “Custom CSS Class” field. This will allow us to target just this field in the code.
The code that you need to add to your WordPress theme’s functions.php is as follows:
add_filter('gform_field_content', 'add_getaddress_to_address_field', 10, 5);
function add_getaddress_to_address_field($content, $field, $value, $lead_id, $form_id) {
if($field->cssClass == 'getaddress-address-field' && RG_CURRENT_VIEW != 'entry') {
$getaddress_lookup_code = '
<script src="https://cdn.getaddress.io/scripts/getaddress-autocomplete-1.1.3.min.js"></script>
<script>
getAddress.autocomplete("#input_'.$form_id.'_'.$field->id.'_1","XXXYYYZZZ",
{
output_fields:
{
line_1:"#input_'.$form_id.'_'.$field->id.'_1",
line_2:"#input_'.$form_id.'_'.$field->id.'_2",
county: "#input_'.$form_id.'_'.$field->id.'_4",
town_or_city: "#input_'.$form_id.'_'.$field->id.'_3",
postcode: "#input_'.$form_id.'_'.$field->id.'_5"
}
}
);
document.addEventListener("getaddress-autocomplete-address-selected", function(e) {
var country_field = e.target.id.substring(0, e.target.id.length - 1)+"6";
jQuery("#"+country_field).each(function() {
if(jQuery(this).attr("value") == e.address.country) {
jQuery("#"+country_field).val(e.address.country);
} else if(e.address.country == "England" || e.address.country == "Wales" || e.address.country == "Scotland" || e.address.country == "Northern Ireland") {
jQuery("#"+country_field).val("United Kingdom");
}
});
})
</script>
';
$content = $content.$getaddress_lookup_code;
}
return $content;
}
The GetAddress.io functionality comes from some JavaScript code that they provide. So we’ll just add this to the field by hooking into the Gravity Forms filter gform_field_content and creating our own function add_getaddress_to_address_field.
We then add an if statement to check that the CSS class is getaddress-address-field and the current view isn’t the entry view.
The GetAddress.io JS script is included and we add some JS code to marry up the various fields on the form.
You’ll need to ensure that you add your API key where it has XXXYYYZZZ otherwise the code won’t work.
Because the GetAddress.io returns the country as Wales, Scotland, England and Northern Ireland instead of just United Kingdom, this would cause an issue if we just married up the country output with the Country field. So for that we add an additional bit of JS code that checks the country value and if it matches one of the home nations then it will update the country as United Kingdom instead.
We then add the JS into the $content variable which is what gets returned from the function.